Introducing FrameMaker 5.5
by Thomas Milton Albert
http://www.WORDesign.com
This introduction encourages you to use the
documentation of Adobe FrameMaker 5.5, both in paper and online.
(Note: These screen shots are clear in FrameMaker, but become blurry when FrameMaker saves
the document as HTML. You can avoid the problem by saving as PDF, but this requires that
your reader have a PDF Viewer or a browser add-on. Quadralay WebWorks Publisher is a more
powerful tool for HTML conversion of FrameMaker documents.)

Tags and Frames
Like HTML and SGML, FrameMaker uses tags. Each
element in a document is a paragraph with a tag or a frame containing text and/or
graphics. Form (paragraph tags and frames) and content (the words) together make up the
document. FrameMaker's tagging provides flexibility for design. You can
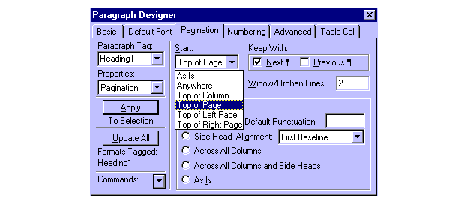
- specify that a certain tag always appear at the top of a page
(automatic page break)
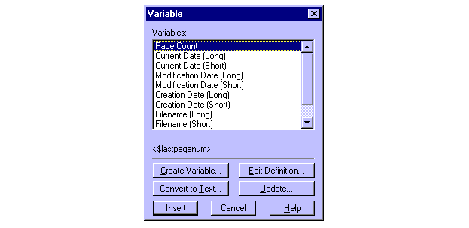
- tag the name of a product as a variable, so if the name changes, you
only have to change it once (excellent for the book title and product name)
Creating Tags
I create a custom "Procedure" tag
for my step-by-step procedures.
My Procedure is Green bold
Body text follows Procedure automatically.
Fire Drill at Noon Today!
Reverse Text with a tag named Reverse
The Reverse tag has its Paragraph Designer Advanced tag set to the image frame named
"ReveseRedGreen".
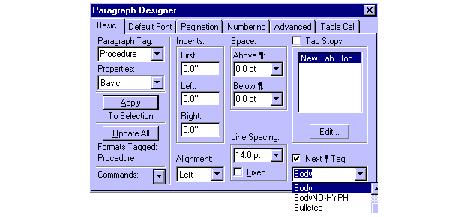
I set the next tag on the Basics tab to body,
because I do not use two Reverse "attention" tags next to each other.
Cross-Reference Jumps
The list of Heading 1s below functions as this
chapter's internal table of contents
I can also create cross-references to another
chapter, as long as it is in the same directory. If the other chapters are in the same
book, I can have consecutive pagination.
Hyphenation
Everybody is familiar with body pages, the
main part, or foreground, of the page.
If I insert an anchored frame into the body
page, I can show you a graphic:
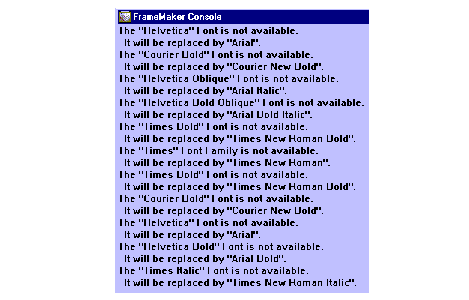
My IBM-compatible PC does not have all the
fonts Adobe wants to me to purchase, so I do let Windows substitute other fonts.
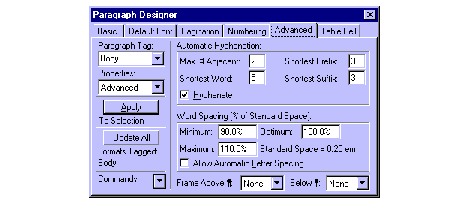
I want a paragraph tag I call bodyNO-HYPH that
suppresses hyphenation:
Beware: the Hyphenate check box has
three states: Hyphenate, No Change, Don't Hyphenate.
Smart Spaces and
Smart Quotes
Smart Spaces prevent you from accidentally
having extra spaces between words
Smart Quotes add a touch of elegance and
readability by differentiating between the beginning quote (") and the end quote
(").
Chapter 2
Master Pages
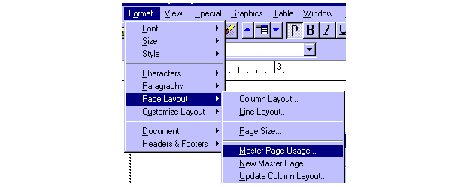
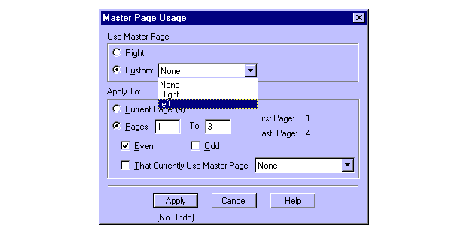
Back in Chapter 1, I wanted the left or
even-numbered pages to have a different look than the right or odd-numbered pages, so I
created a new master page that I named "left".
and assigned the "left" master
page to apply to even numbered-pages
Heading 2 test
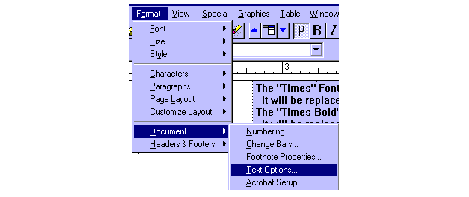
The first page of my chapter has a chapter
title, so I assigned "None" as its master page.
Running Headers
This chapter is long, so I want a running
header on each page that tells the reader what the main idea is by showing the text of the
Heading 1.
Creating A Running Header
Adobe's Help topic on "Creating running
headers and footers" is a misnomber because it is conceptual and does not provide the
implied steps.
Creating a Running Header
Choose to display the paragraph tag in
the running header.
Type in the name of the tag you want to
be the running header:
Runaround Text for
Frames
 For a
journalistic touch, I want my text to wrap itself about certain frames. Here comes some filler text: this fine piece of art
inspired by Picasso, Kandinsky, and Miro, evokes a geometrical balance whose equilibrium
predicates itself upon the chronotonomatical restraint of a rigorous minimalist
contextualization of morphological entities, vulgarly known as "shapes", to
emblematize, allegory aside, a proto-mimetic encapsulation, embodied boldly by the
rectiliarity of a restrained plethora of quadratic attributes densely angulated within an
azur setting that totalizingly encompasses both the disciplined non-circularity of the
quasi-circular self-connectedness in a hemoglobular-like tint, and the evocatively
ethereal arching aspirations of a less substantial yet superior curvulatory accomodation
depicted in a sobre cyanic tone.
For a
journalistic touch, I want my text to wrap itself about certain frames. Here comes some filler text: this fine piece of art
inspired by Picasso, Kandinsky, and Miro, evokes a geometrical balance whose equilibrium
predicates itself upon the chronotonomatical restraint of a rigorous minimalist
contextualization of morphological entities, vulgarly known as "shapes", to
emblematize, allegory aside, a proto-mimetic encapsulation, embodied boldly by the
rectiliarity of a restrained plethora of quadratic attributes densely angulated within an
azur setting that totalizingly encompasses both the disciplined non-circularity of the
quasi-circular self-connectedness in a hemoglobular-like tint, and the evocatively
ethereal arching aspirations of a less substantial yet superior curvulatory accomodation
depicted in a sobre cyanic tone.














 For a
journalistic touch, I want my text to wrap itself about certain frames. Here comes some filler text: this fine piece of art
inspired by Picasso, Kandinsky, and Miro, evokes a geometrical balance whose equilibrium
predicates itself upon the chronotonomatical restraint of a rigorous minimalist
contextualization of morphological entities, vulgarly known as "shapes", to
emblematize, allegory aside, a proto-mimetic encapsulation, embodied boldly by the
rectiliarity of a restrained plethora of quadratic attributes densely angulated within an
azur setting that totalizingly encompasses both the disciplined non-circularity of the
quasi-circular self-connectedness in a hemoglobular-like tint, and the evocatively
ethereal arching aspirations of a less substantial yet superior curvulatory accomodation
depicted in a sobre cyanic tone.
For a
journalistic touch, I want my text to wrap itself about certain frames. Here comes some filler text: this fine piece of art
inspired by Picasso, Kandinsky, and Miro, evokes a geometrical balance whose equilibrium
predicates itself upon the chronotonomatical restraint of a rigorous minimalist
contextualization of morphological entities, vulgarly known as "shapes", to
emblematize, allegory aside, a proto-mimetic encapsulation, embodied boldly by the
rectiliarity of a restrained plethora of quadratic attributes densely angulated within an
azur setting that totalizingly encompasses both the disciplined non-circularity of the
quasi-circular self-connectedness in a hemoglobular-like tint, and the evocatively
ethereal arching aspirations of a less substantial yet superior curvulatory accomodation
depicted in a sobre cyanic tone.